This week’s WordPress news for the week commencing Monday 11th April 2022
Another week, and we’re bringing you the latest WordPress news from the last seven days, including…
- Are comments still a thing? There’s a new Comments Block heading your way if you think they’re still needed.
- Gutenberg 13.0 adds a bunch of new features including cross-block selection and featured images in the cover block.
- WordCamp Europe has published their schedule, it’s pretty large, but not all think that there’s enough developer related presentations.
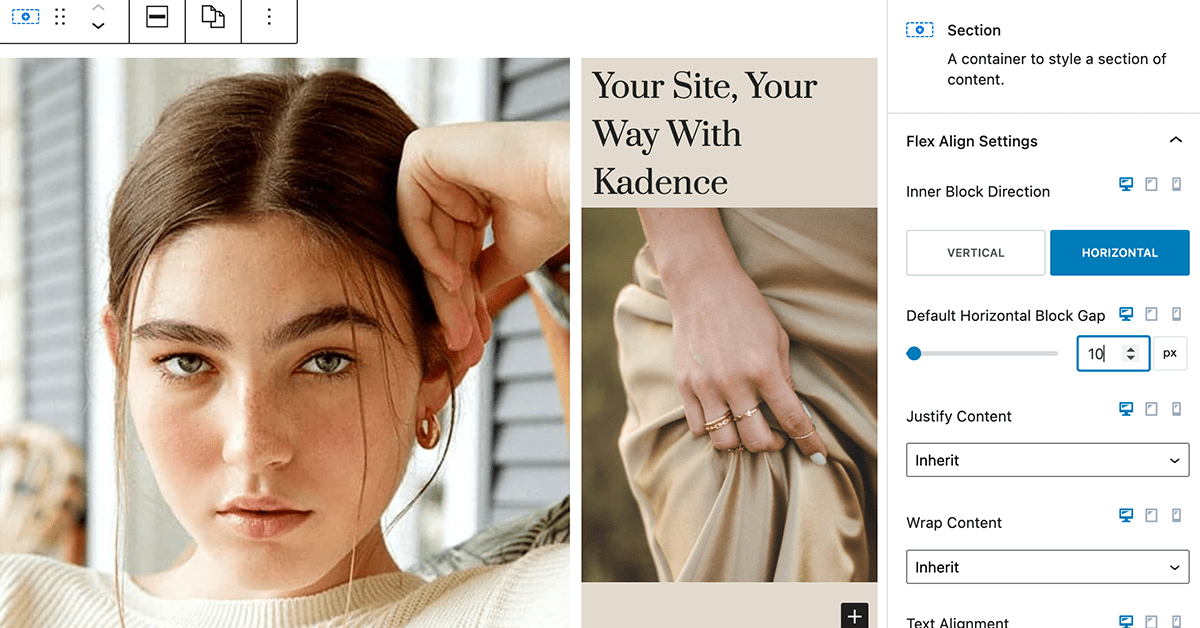
- Kadence and Stackable both gets some interesting updates.
- Should Elon Musk be allowed to take control of Twitter?
There’s a whole lot more than this, as there is each and every week, and you can find all that by scrolling down and clicking on the links!
This Week in WordPress #205 – “It’s all about the blocks”

With Nathan Wrigley, Kathy Zant, Kelley Muro and Davinder Singh Kainth.
Recorded on Monday 18th April 2022.
If you ever want to join us live you can do that every Monday at 2pm UK time on the WP Builds LIVE page.
WordPress Core
Community
Plugins / Themes / Blocks
Deals
Security
WP Builds
Jobs
Not WordPress, but useful anyway…
Discover more from WP Builds
Subscribe to get the latest posts to your email.
The WP Builds podcast is brought to you this week by…
GoDaddy Pro
The home of Managed WordPress hosting that includes free domain, SSL, and 24/7 support. Bundle that with the Hub by GoDaddy Pro to unlock more free benefits to manage multiple sites in one place, invoice clients, and get 30% off new purchases! Find out more at go.me/wpbuilds.
Weglot
Weglot, the easiest way to translate your WordPress website! The Weglot translation plugin gives you a reliable and easy way to make your WordPress website multilingual in minutes. No coding required and no developer time needed. Find out more at weglot.com.
The WP Builds Deals Page
It’s like Black Friday, but everyday of the year! Search and Filter WordPress Deals! Check out the deals now…
Transcript (if available)
These transcripts are created using software, so apologies if there are errors in them.
[00:00:00] Nathan Wrigley: It's time for this week in WordPress episode number 205 entitled. It's all about the blocks it was recorded on Monday the 18th of April, 2022. My name's Nathan Wrigley. And as always, I'm joined by a variety of guests this week. My cohost is Kathy Zant. We're also joined by Davinder Singh Kainth and Kelley Muro.
We talk obviously about WordPress and there's quite a bit to talk about lots of articles this week, come from WP Tavern. Like this one, there's a new comment to block, which you can use. Hopefully it will be coming down into WordPress 6.0. Gutenberg 13 adds a tech selection across multiple blocks amongst other things like a featured image on the cover block.
There's a lovely piece of work been done. It's a wahoo alphabet for your children to learn the alphabet word camp. Has published their schedule. It is mighty. So you can go and check that out and decide if you wish to go. There's also a block enhancement plugin, which we discussed. And then we get into a long conversation about all of the different block packs.
For example, we talk about cadence and some nice updates over there, as well as stackable. And then on the end, we get into a bit of a rumble about Elon Musk, buying Twitter and some other non WordPress and things. It's all coming up next on this weekend. WordPress. Hello there? Hello there. Hello there. Very nice to have you back on the, this weekend WordPress show.
What are we on Monday the 18th of April, 2022. We're here to talk endlessly actually for about 90 minutes about WordPress things. There's a few bits and pieces thrown in at the end, but we've got some familiar faces and a new face as well. Let's go round. I'm going to start with Kathy Zen.
How are you doing. Doing really
[00:01:56] Kathy Zant: well. Good to see you again.
[00:01:57] Nathan Wrigley: Yeah, really nice to have you back on Kathy. I'll do her introduction. Kathy is the product marketing manager at cadence, which is a part of Stella WP at liquid web. She also teaches security courses for her friends at I-Team security and has helped with various word camps, such as WordCamp, Phoenix, and WordCamp us.
Hello. Very nice to have you. How is life in? Are you in Phoenix? Because that's, I think where Kelley is.
[00:02:24] Kathy Zant: Oh yeah, no, I'm I just moved from Phoenix. Gosh, it's coming upon two years ago. So now I'm in D right outside of Dallas, Texas, a little bit more green here.
[00:02:34] Nathan Wrigley: Okay. Anyway, very nice to have you with us.
I really appreciate your support. That's great. And Davinder sinned. Kane. How are you doing. I'm doing good given that is not in Phoenix. Davinder just told me where he is and I've totally forgot. I know he's in India, but the minutes ago he told me where he lives and I've completely forgotten where argued to vendor.
I'm in a
[00:02:55] Davinder Singh Kainth: place called gender, which is like five hours drive from. In north India. Okay.
[00:03:01] Nathan Wrigley: Very nice to have you with us to vendor a is in the WordPress space. Building client websites, CS does coaching. He creates digital products and content like the WP weekly.com. Let me say that again. The WP weekly.com, which is a WordPress newsletter, which you should all sign up for WP, just go Google WP weekly, and I'm sure Google will be your best friend and find it and then go and sign up and then come back here and said, I signed up and the vendor will be happy.
Yeah. Thanks. Yeah. Now it's your turn to do my pitch. And finally joining us for the first time Kelley Mauro, is it Muir or Moreau? I've forgotten. Yes. It's. Euro. Oh, good. Perfect. Got it. I got it right. Second time. Kelley's joining us. He's been on the podcast with me before and we'll talk right at the end, probably all about something.
You can see if you're watching the video, he's got next to his name, north commerce, very exciting new thing, which is happening. It's like a woo commerce alternative, but it's not. WooCommerce is brand new built from the ground up and we'll get onto that. But just very quickly, Kelley, as I've just said, is the founder of north commerce and an e-commerce expert.
All his focus right now is on creating the most powerful e-commerce solution on WordPress. Just very briefly. How's it going since we did the podcast, which is several months ago, it was brand new at that point. How's the, how's it going? Just in, in a few seconds, it's
[00:04:30] Kelley Muro: going great. I think we've taken care of a lot of like core infrastructure.
Pieces of the plugin. And I feel like the team has made some awesome decisions. And so it'll be great. It'll be really fast and scalable. So it'll be just a world of difference, I think, from other solutions.
[00:04:50] Nathan Wrigley: Yeah. So always nice to be in at the beginning of something. I remember when Nirvana brought out that album, nevermind.
I'd already been listening to Nirvana for several years and I took great pride in having been a Nirvana fan. And I'm going to be the same with you. I'm going to be like I knew about north commerce before north commerce was a thing. I love it. That'd be great. A few years from now. Yeah, that'll be lovely.
Okay. Let's just do all of these sort of housekeeping bits and pieces. If you would like to share this, I'd really appreciate it. The best way to do that is probably share our. WordPress live site it's WP builds.com forward slash live. You can watch it over there on YouTube. So you'd need to be signed into Google if you want to comment because it's YouTube comments, the other option would be to go to WP belts.com forward slash Facebook.
That'll get you into our Facebook group and then just search, scroll up and down until you find the live one. And if you wish to make a comment on Facebook, Facebook cover a policy whereby they do not share your name or your avatar, unless. Click and say that the platform that we're using called restream is entitled to do that.
So you have to go to chat.restream.io forward slash FB. But all of that is in the little thing at the top of the little thread at the top. Okay. But that would be lovely. Feel free to go and share it and then come back and join us. We've got a couple of comments coming in, Rob Cannes as always always the first comment.
It would seem he's made it a badge of honor to get in early and common early. Good morning peeps. Some of my favorite people on this panel. Yes. That's. That's a nice thing to say. I think he's talking about alternatives to WooCommerce when he says alternatives call and then Heinrich as well says, how you doing?
Yeah. Hello. Thank you. Heinrich. Nice to have you with us. Okay. It's this week in WordPress. So we're going to drone on about WordPress. A couple of things from me just before we start, this is our website. WP builds.com. If you fill out this here form where it says subscribe, then we'll keep you updated about content that we produce as, and when we produce.
Speaking of content, I'm doing a piece of content later this week with the lovely peach and Neri. We're doing our monthly UI UX thing. And in this feature and I for about an hour, roughly something like that, she takes apart a couple of websites that users submit. We're also on the lookout for dark patterns, so that we can castigate those and shred them.
But if you would like to be a part of this and you would like your website examined by Picchu, who let's be honest is really good at this kind of thing. And if it's not something that you're really good at, it might be nice to get her advice on something that you're partway through URL for.
This is WP builds.com forward slash you. I WP builds.com forward slash you. I go and fill out the form. Tell us about your site. Tell us about any dark patterns that you've seen, and hopefully we'll include those on the show. It's next Tuesday, 26th of April at 3:00 PM. UK time. Okay. That's it. That's all the promotional stuff I can manage.
So let's get into the main event. Shall we? Just so that, guys, Kelley, Davinder Kathy, just interrupt as, and when you see fit, there is sometimes no purpose in letting me drone on, cause I can just talk the hind legs off a horse. So I'm bought in as, and when you feel necessary and crosstalk, whatever you wish.
First piece though, just in Tatlock, over on WP Tavern, it's called Goodman. 13 ads, tech selection across multiple blocks, new stack group variation and cover blocks feature. It's a minor little thing. Some of these things you think, nah, it's not really worth talking about, but some of these I think are dead cool.
The fact that you can now highlight and copy text across multiple blocks is really cool. You can also delete text across multiple blocks, and that doesn't mean that you literally delete all the block. You could pick half of one block and a third of another block and click delete and it will go and truncate itself.
I'm not quite sure how it does the truncation of that, but it's a thing which has been an annoyance for me. Basically. I've had to go and do things, silly things like duplicate box and delete the bit that I didn't want here and make it go up and down. And this just helps. If you're looking at the screen, you can see all of that.
Another thing, which is I think really nice is that there's now a cover block featured image. 99% of every website that I'll you've ever seen in the last five years has something like a hero section at the top where I don't know, post title goes in the middle font size big, and there's a background image, which you typically want to be the featured image.
And now you can do that. You take. Check a box and the featured image becomes part of that whole setup. There's a whole load of work been done on global style variations as well. And there's also new border control components. So hopefully in the future, I'm not quite sure what this interface is that I'm looking here.
Cause it doesn't look like Gutenberg. It's some sort of test environment, not sure that Justin's got, but anyway, some nice new stuff. But my favorite bit is the cover block with the featured image. And also the fact that you can highlight text with that. I'm going to say. Okay. Talk, tell me what you think.
Multiple
[00:09:51] Davinder Singh Kainth: takes really good one, because most of my clients don't use Gutenberg for building layouts, but they use it for writing post content because I've told them you got to shift it two blocks. Now, no matter because most of the websites are built with BeaverBuilder. So that's fine for the layouts for now because Gutenberg is not the area, unless you add cadence.
So Kevin would like that. Right?
[00:10:19] Nathan Wrigley: Good chick. Hey, get the shiny moment.
[00:10:25] Kelley Muro: I love these updates though, too, because it's you get these little adjustments that you, maybe you weren't thinking in terms of UX in the early stages and there's these nuances, as you start to do random little things and you're like, oh wow.
Like I can't select multiple. I can't select texts across multiple blocks. Did we you just don't think about those things. And so to see how people are using them. We see these little nuances in terms of like user experience and oh yeah, we should change these few things or add this one thing.
I think it's good that it's cool to see the progress in terms of like, how
[00:11:04] Nathan Wrigley: does nuances end up? And it is, it's a thousand paper cuts, isn't it? It's just a load of little tiny inconsequential updates, which actually, if you talk about that as one thing, it's not a great big thing, but it will save a lot of people.
A lot of time I will make use of this multiple times every single week, because I constantly write rubbish and decide that actually half of that paragraph was worth keeping. The other half is not worth keeping. And th that, it's just awkward and now, rather than having to delete duplicate, then delete and recreate all of that.
It should be
[00:11:39] Davinder Singh Kainth: a week back,
[00:11:39] Nathan Wrigley: right? Yeah. That's right. And Kathy, yeah.
[00:11:43] Kathy Zant: Yeah so much of my workflow before Gutenberg was writing within the editor, I wrote I, the creative writing process, the editing process all happened within the old editor that we grew up on. But, and with Gutenberg, I had to switch that I wanted to use Gutenberg.
I had Gutenberg installed on my site before it actually came into core. But I had just switched my workflow and write more in Google docs and then paste over after the editing process had all been completed. And I would really love to see WordPress users be able to get packed to that workflow. So a lot of these changes that I'm seeing are going to affect.
It's going to create a better writing experience because that's a big part of what WordPress has always been about is writing long form.
[00:12:33] Nathan Wrigley: Yup. Yup. Very nice. And just dwelling a little bit on the sort of the cover block there. Rob, Ken said what does he say? We really have to watch hero areas. There must be a call to action.
A yeah, I don't think that one had one did it on the picture just there. But yeah, that's a really nice feature as well. I would imagine that almost everybody could make use of that ticker box upload a featured image and you don't, I don't know what the controls are, whether it's fixed or it's parallax or any options around that.
But the fact that it's there is quite nice and no doubt, some future developments can come in as a result. Okay. That was a very quick one. Let's move on. We're staying with WP Tavern again, just in Tagalog, couple of pieces here about the first one is about new comment related blocks arriving in WordPress 6.0, to be honest with you I've taken the stance.
This is somewhat controversial is going to really kill the debate here, but I've taken the stance more recently to switch off comments on almost everything I do. I took the cue from Kevin quirk, oddly. Kevin decided on one of his website. I think, I believe it was his own website that he was going to substitute out comments for our email me bottom.
And I've started to use that quite a bit. And it's quite interesting because then you actually get into a conversation in your inbox with people because I've found since Facebook's been around and since Facebook has been the thing. I don't know if this is universal, but it seems to me that the comments are less popular than they were.
Let's say a decade ago. That was what everybody was doing. You'd read something, consume the content. You now it feels like you'd probably click a share button and go over to Twitter and say, oh, I just read this thing. I found it really brilliant, blah, blah, blah. And not maybe spend the time in the comments that being said Justin's got a fair few comments on this, so they're not dead by any means, but essentially there's a new comment.
It's got some, it's got some limitations that Justin on covers and he goes into the history, which is actually just from the point of view of the history of how comments used to be done. It's quite an interesting read. They were done in one way. Then they moved on and it feels like now we're going back to an old way of doing it, but he's found some limitations but now you can drop in a block.
It can do certain things that are nested, but it's got limitations in terms of what you can actually, how you can actually style things. But again, it's an improvement. We've added something to core, hopefully common in six and in the future, hopefully be able to modify these settings and make your comments look all.
[00:15:05] Davinder Singh Kainth: Yeah. Comments is still a important component for a lot of people. It may not be that popular. As of now, like earlier, we all used to comment and going on other blogs and the comment list was huge and people are setting how to split comment display in multiple pages. Remember those times, right? And then we got switched to discuss comments and then people started embedding Facebook comment boxes on their websites.
And those things are popular now, even I don't turn on comments on my own personal side because it's like time, ways to do it because most of the, chitchatting and poisonous stuff happened on Twitter and all that stuff. So common. If so, but yeah, it's good. If you see from technical point of view, they are just picking up features from already, which are already there in something like Elementor or say like this feature being from BeaverBuilder ecosystem, that's this feature comes from beaver theme or comments, but, emoji.
When you create a single post template. So yeah, it's there, but again, people, they are just adding this. So people will start again, complaint law. It doesn't have mat padding margin, this and that. So yeah, it's an endless train. They are still adding basic things. So let's see where they end up. But I don't think a lot of people would use this as of now or even in
[00:16:20] Nathan Wrigley: future.
It's interesting. So I switched off comments. Davinder switch off comments. Rob has just dropped a comment in, it's dropped to comment and to say switched off comments. That's priceless. It's Metta. He switched his comments off about two years ago as well. I don't know. It feels to me like the consensus amongst us, maybe Kelley and Kathy are about to upset the apple cart, but the consensus is comments are dead.
Nobody uses comments. I
[00:16:47] Kelley Muro: think, I think it really depends your particular site because like WP Tavern I think is, they have some conversations going around the articles that, that they write and. I personally is one of the first things I do is I disabled comments and cause it's I'll spin up a site, let's say I spin up a, just like a test site.
And then it seems a couple of days later, if I don't turn the comments off, I'm getting some spam comments, kinda like what Robert's talking about. And there's ways to, of course try to alleviate some of those things. But it seems like over the course of the last couple of years, the main, I haven't seen someone use like WordPress comments, like at a bigger scale, like I've seen more conversations, what Devindra was talking about over a disc is chat comments, area, or a Facebook, area.
So I think that's going to be the main thing, but I don't know they're thinking, comments is a core feature, so we need to, we need to check the box off of that and say, Hey we tackled that in block two blocks, I'm I'm of the same opinion as I think the group for the most part in terms of comments go, as far as comments go, okay, it's all on your
[00:18:01] Nathan Wrigley: shoulders, Kathy, save comments.
[00:18:06] Kathy Zant: Sometimes comments can really be helpful if you're writing, if you're providing a lot of data in or if you're launching a new product and perhaps you're trying like what we're going to talk about later with some new stuff with cadence. So you, you explain how to use a new feature or something like that.
And somebody asks a question. It will give me immediate feedback that maybe I didn't explain something well enough or, oh, there's another use case. And maybe we want to highlight that more. So I find comments to be extraordinarily useful for some cases, when you're making an announcement and you get that immediate feedback.
But if I'm just pontificating on my own. Comments. Yeah, want to I want to talk amongst myself. I don't necessarily want that
[00:18:52] Davinder Singh Kainth: a question for Kathy, like in your cadence development roadmap, has anyone, or have a lot of people requested on the comments and conversation. Part of adding more features in cadence?
[00:19:02] Kathy Zant: I have not seen that there might be somewhere within the feature requests there might be, but I'm not seeing it as a large, most of the time people are looking to create really innovative layouts or they're looking to do something that they could only do in a page builder, but they want to do it in Gutenberg.
[00:19:20] Davinder Singh Kainth: I guess. Now you were able to do it because now the core will have the comment box and you can add a little more extra settings and controls to.
[00:19:29] Kathy Zant: Yeah, it could be interesting.
[00:19:30] Nathan Wrigley: Ah, there you go. I just feel that they were they were of an era and although they are being used to great effect on the WP Tavern website, it does feel to me that most of those conversations happen with hashtags on something like Twitter or in Facebook groups.
And what have you, you go there and make your comment because it's. Far and wide, isn't it? Your comment could get picked up by potentially millions of people, whereas, and it's easier
[00:19:57] Davinder Singh Kainth: to ban the person on Twitter than on WordPress web.
[00:20:00] Nathan Wrigley: So look at we're going to wait, right? Yeah. I tell you what, though, this is intriguing a bit of an assault lead, but I've noticed recently that I think AI is getting involved in the commenting on websites because I on some of the websites that I'm involved in, the comments are almost perfect.
I've got them set up so that every comment has to be approved manually. So I get the email, I log into the website, cause I want to do it over there, not by clicking a button in the email. And then I read the comment and I'm almost at the point of publishing it. And then I just take a step back and hang on a minute.
That website links to like a carpet shop. What? The no, this is spam, but they've obviously scraped the content of the post. Spun it around some kind of AI system and then written a reply, which feels so close to being authentic. But it's tripped me up on a few occasions. And generally speaking, it's just the quirky URL, which is obviously the SEO piece.
They're just trying to get people to click on a link, which they randomly shopping it. And it's always a carpet website. Why is it? And the
[00:21:10] Davinder Singh Kainth: funny thing, the AI ecosystem is still new, right? It still resembles like how SEO ecosystem started, where people would more be tilted to the black hat SEO and not, and in those days were like black hat, white hat.
Now, no one does. Black hat SEO. It's all SEO. Good SEO. So AI just started. So most of the AI stuff generated is like not so white hat, like it's black hat. Even Google has said if you're going to write AI generated content, we're going to bring a hammer. Now, I don't know how Google will identify if it's AI or not
[00:21:43] Nathan Wrigley: the th this particular carpet website that I'm on about they, they hit the website that I'm talking about probably two or three times a week and churn around a really authentic looking common.
And the only reason I know now that it's spam is because it contains that link to that particular website. So the minute I see it much but it's very close to being perfect. And that will make comments harder in the future to manage we're all switching off comments, nobody likes comments.
Please leave a comment. You like comments. Okay. Actually there are a couple of comments in here. Firstly, thank you very much. Lee Jackson saying hello? Hello. Howdy Doody. Nice to have you with us and anonymous Facebook user says maybe the comment just shows the mothers the comment, right?
Maybe. Wow. Yeah. 6,000 posts in 10 minutes is probably AI. Actually last week we did feature on the, on this particular show. I don't know if any of you saw it, but the guys over at Google have category. It is now categorical, anything, which is AI produced is going to be considered a spam. If it can be determined that it's been produced by AI, how the heck manages that?
I don't know because the AI is every bit as good as well. Google
[00:23:10] Davinder Singh Kainth: itself uses the AI,
[00:23:12] Nathan Wrigley: right? Exactly. Yeah. Okay. Let's move on to something totally fun and frivolous. It's tangentially to do with WordPress, but it's just so lovely. This is over on WP raccoon, which I just love that logo. Isn't that such a cool logo.
It's like one of those pictures your teacher showed you when you were a child and they say, can you see a triangle? There's no triangle there, but you can see a triangle. This is there's not really a recoup level. I can see the raccoon. Do you know what I mean? It's just in okay,
[00:23:44] Kelley Muro: if you look at it, if you look at it, you see the raccoon straight on, but if you look at it a little closer, you can maybe see two raccoons face-to-face,
[00:23:51] Nathan Wrigley: what do they call that? Do you see the VARs or do you see the two ladies? Anyway, this is lovely. This is rightness from WP sorry from visual composer and he's just decided to do something totally philanthropic, totally fun and totally glorious. It's a WordPress YPO, alphabet eBooks for kids.
And when I say kids, I'm really, we're at the young age group, because what he's done is just, obviously he's addicted to graphic design. He's a brilliant coder by all accounts, but he's obviously a brilliant designer as well. And he's decided to put this alphabet book together.
Let me just show you how lovely these are. This is obviously designed. I would imagine to go on a classroom wall or to go on the bedroom wall. You're teaching your children how to do the alphabet and here we go. Look. So yeah, visual components. There's a look. Hey is for apple alphabet, airplane ant, ambulance and arrow.
Lovely little picture of an apple there. That's B but bear look at it. It's glorious. C is for cloud and he's done all these drawings and that absolutely wonderful deep dark. Isn't that lovely. I want to see, what do you reckon he's done for X? Come on, guesses,
[00:25:16] Kelley Muro: Gabby, a xylophone
[00:25:19] Nathan Wrigley: or an x-ray. Okay. Okay.
Let's go for X. Let's go. Scroll, scroll to the bottom. Q S T U V w a. It was an x-ray
[00:25:32] Kelley Muro: skeleton.
[00:25:34] Nathan Wrigley: I love that. It's not brilliant. Okay. Does that, what does that, I know you say Z, I'm going to say is that what's said, okay.
[00:25:43] Kelley Muro: I got no guesses,
[00:25:44] Nathan Wrigley: I guess. He's okay. Let's see if we can slowly reveal it and you guys say it when you see it, what is it? What, Ooh, what is that? What is that? Oh, it's fine.
That's
[00:25:55] Kelley Muro: why
[00:26:03] Nathan Wrigley: anyway. I just think this is so lovely. What a smashing endeavor. Thank you, writers for doing that. You can find it at WP raccoon.co, and then look for WordPress web alphabet eBooks for the kids. He just said that he likes, he likes people to learn the alphabet and he likes to APU is, and he likes WordPress.
So why not just mash it all up and and it's free. You can download it, stick it on your child's wall and have fun guessing what they are. So thank you for that bit of silliness, but jolly good. Okay, let's do something a bit more on message WordPress. See this is the fact that word camp Europe has published a shed jewel for the upcoming event in Porto.
Two days of talks, I think they've got four tracks. We'll go and have a look in a moment. And yeah, it's time now to make a decision about whether you're going and time now to make a decision about what it is that you're going to be looking at. Firstly, wicked, cool website. Look at that. You like that?
It's beautiful. Beautiful. Isn't it? I just, there's something about the white space in there that I really so you can see 3rd of June 20, 22, there's four tracks. We got track one track, two workshop, one workshop two, and basically it's a full schedule all the way down. Let me just close that and get it out of the way.
Sadly there's a bit of a disagreement going on. Some people are saying that it's not to develop a focused enough. There's a bit of an argument going on saying we seem to in these bigger word camps, especially WordCamp us and WordCamp EU over the last several years prior to lockdown that they were becoming a bit more for non-technical people.
And that the emphasis on tech talks has been dropped. Maybe that's true. If you look through this list of the, certainly I think a fair range, honestly, if I go, I'm happy to do either, but the tech talks are probably a little bit beyond my pay grade in many senses, but here it is lots and lots and lots and lots of nice stuff.
Any of you going on back? Cathy's.
[00:28:10] Kathy Zant: I'm not going to be able to go to the
[00:28:11] Nathan Wrigley: Sierra. Do you know, there's no way Kathy's going this year.
[00:28:16] Kathy Zant: Life conspired to make sure I had to stay home, but I'm hoping to catch some of the streams because there are some of the topics here that look really interesting to me.
Both from a technical standpoint, as well as more just general WordPress
[00:28:32] Nathan Wrigley: things. There's one here for you. Kelley Lee, the future of commerce in WordPress with full site editing by Darren Ethier. I'll be writing and friend of the podcast, Peacher nary. Look, we just mentioned her a minute ago.
She's on track two on the fourth, the second day, and now I've lost it. There it is designed for conversions. How to be more profitable by putting people first. Davinder I've no idea if you're going to any thoughts or you're going to be making your way. Will you watch any of it online? If you're not.
Yeah, I
[00:29:05] Davinder Singh Kainth: won't be going in person, but yeah, I would be watching a lot of those. I love online summits and, especially the page builder summit, which is also coming up, probably put in there. But yeah I, you mentioned about the lack of developer focus on these talks, but even developers are normal people, even they want to hear things other than just code.
So if a developer, listens to a talk that focuses on marketing or even design, even that would be useful for them also, because again, we all need to expand our skillsets and teaching code on a WordPress doc is difficult, but explaining few principles of marketing and design is easier.
Yeah. And regarding the feedback part, you cannot satisfy. All there's always some kind of, feedback that doesn't fit your mindset. So let's take the feedback and we'll work on next year.
[00:30:01] Nathan Wrigley: Kelley, would you see this as a is this the sort of event that you want to become involved in?
I don't know if you've spoken at work camps before, but it is a big event. There's something that in the future you would be, wants to be a part of, would you want to be taken up one of those slots and talking about e-commerce on WordPress or do you see this as, yeah. I'm not, we're not ready for that yet.
[00:30:21] Kelley Muro: Yeah. I think I would love to, I think I've been to a lot of different like summits and seminars and things like that. I've never particularly spoken at one like this before. But yeah, it wouldn't be something I'm very interested in participating in and collaborating with the other presenters to.
There's a lot of really good stuff here.
[00:30:42] Nathan Wrigley: And it costs this leaf fabulous hallway track, which is pretty much why everybody goes. Let's be honest.
[00:30:49] Kelley Muro: I do going back to your thought on it may not be so developer focused. And I think that it's interesting too this is some conversations we have in my, in the north commerce community.
Like we have a discord and it's like, what would you define as no code or like web design, maybe build front end building versus like development and it's coding, it's too technical. And so we all kind of box ourselves into whatever sort of we're wherever we're comfortable.
But I think that there's a lot to know about. Like like why headless WordPress benefits, enterprises or something like is a topic. One of the topics that you might, you, you might have, like what does headless even mean? I've never even heard of that or something like that, but there's so much a front end, like no code, only uses element or divvy or something, web designer could learn from the concepts of headless, what w how could that help me as I'm kinda like a front end web designer, even though I use a builder at me, yeah. It potentially could, you could totally, learn how you could build faster front ends with, a, a framework solution or something. I think that yes, the vendors a hundred percent, when he says you won't be able to please everybody, but I think as a participant attending the, a word camp go into it, just wanting to learn.
And you may never, you may not remember anything about setting up a good CIA or CD or something to deploy updates for your WordPress team or your WordPress site that may never make sense to you in the first, the first presentation. But now you understand some concepts, you can start opening up your box, of I only know, like these, drag and drop builder concepts, and so I guess w kind of what I'm getting at is there might, they might be less. So I guess on the other side, it's oh, I wish there was more development, but what can the developers learn from these other things too? You know what I mean? So a little bit like what the vendor was saying, but I think it's just opened up the, our comfortable little.
Knowledge boxes, we're comfortable where we work, where we where we build that and open that up to just some other concepts, and so that could be, marketing or creating communities or, all that kind of stuff writing.
[00:33:24] Nathan Wrigley: Yeah. You know, Kathy, are you anybody from cadence an over doing anything being
[00:33:32] Kathy Zant: I'm not from cadence, but I do believe some stellar folks are heading over,
[00:33:36] Nathan Wrigley: so yeah.
Yeah. We can see it all begins. Eight, 8:00 AM B S T a, which is the same, I think in Porto itself, it's all happening on the 3rd of June four tracks. It was right down. So basically 12 hours. Speakers and what have you then we'll have an after party or something like that. And then we got up the following day followed by this thing, Matt on WordPress, which I think is basically akin to a bit like state of the word, but more of a, without it being the official state of the word that happens at the end of the second day.
Oh no. The after parties at the end of day two, I suppose that makes sense. This is quite a nice feature. I've only just discovered if you go to this page, europe.wordcamp.org forward slash 2022. . You can actually hop around and star items. So you could create your own bespoke itinerary. And then as soon as you start to do that, this little save favorites button pops up and you can email yourself a list of the ones that you've saved, which is very cool.
I think that's really nice. So you actually know where you're going instead of just as I always do look around and go what's next. What's next. I've no idea what I'm supposed to be doing next because I ended up in the whole, like rather a lot mean there you go, Porto happening very soon, which is really nice.
Okay. Moving along fire fan. This is again, Justin. Justin's getting good. Good mileage out of the show today. Five fan launches, block enhancements, WordPress plugin. We mentioned something a little bit like this a few weeks back, but just in wanting to point out this one, which is really nice. Developer who it feels like Justin's been looking at for quite some time and eventually has hit the publish button on things which he's got in draft status about it.
He's got this block enhancements, WordPress plugin at the moment. It does very little, but it's one of those things where keep your eyes peeled. This could be interesting a bit like something like editors kits or editors. Plus what it does is it adds stuff on top of core Blas. So in this case, you can see here, we've got an icon is on the screen.
You can add an icon to things where you can't currently have icons. So for example, you could add an icon to a list. So instead of just dots you get, I don't know wipers or something like that, or you could add I don't know, an Arab paper, airplane button to your sign up now button or something like that.
A whole load of icons. It feels like it's a mixture of bootstrap and various other different things about three and a half thousands of them so far and mooted for the future will be the option to take those core blocks. Block shadows, multiboard border design options, 2d transforms, fancy border radiuses, responsive, text alignment, animated reveal effects, copy-paste styles and child blocks selector.
Now, the reason that I mentioned this piece is because I want it to start up a conversation about this, and it is, I feel that this, these kinds of things, where they take the core box and add to them, I think they're really cool. Now I know Kathy has got cadence and it's a total suite of blocks, but if you just want that one little extra thing that you're missing and core blocks will do 99% of the heavy lifting.
I'm really bullish about these. I think these are very cool. Indeed. Well done to five fan for doing this. So I'm going to open it up. What do you think? Do you like the idea of these little things, which just add functionality to stuff which is already there?
[00:37:14] Kathy Zant: I love it. I think it's great because that's, this is the benefit of WordPress.
This is how we grew up with it, right? Is like WordPress can do so many different things, but somebody who doesn't want something like this why would it need to be in core? But somebody who does, this is going to really enliven their blog or really engage their eyes. Great. They can go for it.
So I love the modularness of it all. Think it's
[00:37:37] Kelley Muro: cool. I think there's I think five fan has done some pretty good work in terms of making a bunch of presets. So you just playing to the different levels to, you have your preset library of icons, which is awesome, but there's one feature in there that I, that, that stood out to me, which was, you're able to say, you're a designer, you work with a designer, you could copy your own SVG code into a block and are to inside the block to show your own custom icons.
Maybe you have a series of, the bootstrap icons or the icons won't, they'll have exactly what you want, but then you have your own designer and Figma or something you can copy and paste the SVG code there. I think just those little nuances, is what makes things, I would get that and use it a hundred percent for that specific feature.
So I think things like that, where you're giving people a little bit more control than just Hey, choose from this massive library of random, maybe outdated. I know bootstrap and icons are great, but it, depending on the library, like it could be outdated. The designs could be not as modernist as something you'd hope for.
And then you're like shoot, how do I get this simple SVG or something into this thing? And so to make that available is it's so nice. It's to just be able to have the freedom user
[00:38:58] Nathan Wrigley: own things.
[00:39:00] Davinder Singh Kainth: I think it's a good option for a lot of people, but it may not be the option for everyone. Like whenever some products come in the market, I think from the point of view of an agency owner, because I've been one in the past life.
For an agency owner, they would prefer, oh, one plugin that does a lot of things because they want to keep their tools set standard and they want a plug in that, give them support instantly. And, building extending a core thing where you don't have control over. It's a little tricky.
Whereas if you get the whole widget and put an a, in a file these third party add-ons does like generate press cadence and all that is little safer route, but again, it's an awesome option for certain specific type of users, but it may not be the option for say an agency owner running say 5,000 websites.
[00:39:56] Nathan Wrigley: Yeah. Yeah. Good point. I find that a lot of these things, I really wish they were in core, but I have to keep arguing with myself and saying, actually they really don't belong in core. And I think the mantra has always been if 90% of the, I think this is the right number, which gets peddled around 90% of the people knew.
It probably should be in core which is a pretty high bar to go for. And obviously 90% of the people probably don't need icons in buttons. And what have you. So just this tiny little thing that you can install this tiny little block, which adds that one thing. Yeah. Fascinating. Fascinating. Love it.
Okay. Let's move on. We've got a few bits of cadence news. It honestly, I've got to say it is coincidence that Kathy is here today. We would fully have been having this on without Kathy, but might as well, Take from the expert. Kathy, tell us about this. We've got introducing cadence blocks. This is on the blog cadence, wp.com forward slash blog.
It was published on the 11th of April. So presumably it's fairly near the top of the list and guess who wrote it? It was Kathy Zant. So she really wants to be able to talk about this one slightly more than me. I'm just going to highlight the things which I thought were interesting. And then you can explain it, Kathy.
I thought the flex control for layouts was really interesting. The fact that you can nest things in a way without using the old rose methodology is really interesting. You can fix those things. Lovely new show, more block, which is fun and a bit more powerful than it sounds. And then there's dynamic lists blocks.
And for those of you that don't use something like toolset or ACF and are a metabolic supporter. They've had support for that as well. So run us through the highlights.
[00:41:45] Kathy Zant: Sure. Okay. So when you're building in the past, when you were using cadence to build out layouts, there was this row layout and you could have sections within that role layout.
The row layout would set those sections up as a percentage of 100. So if you have three that you could, and you can do like a 10% of 40% too much math, but you can set some as percentages and as long as they up to a hundred year, cool. With sections, it's really cool because you could now use a section outside of that row layout, and then you can put sections within a section.
This gives you the ability to have one section and say you have one area that you want to have at B 200 pixels wide on a tablet. But percentage perhaps on or a different width and desktop, you have much more granular control than that. You still have the roll layout, you can still use it, but the section gives you another, a capability, another way of going about doing it.
A lot of people have been comparing this to mentor, but it's different. It's just a different way of doing it. And Elementor had made some changes that improve the speed, but we didn't have those speed performance problems with cadence to begin with. We just added a different way of doing layout so people could have another way to lay things out.
The show more black is pretty cool because you can have a show more black and then put. Nested sections in the Shomari block, if you wanted to. It's really cool though, because a lot of the show more features that you've seen around WordPress. It's how long, the sentences, things like that, but this year actually setting how high you want that to be.
And you can say, okay, on mobile, I want it to be a hundred pixels. And then the show mark button or you could say on desktop, I want it to be a different height, that type of thing. So it really gives you a lot of flexibility of how you're going to do a show more. And this is all in the three
[00:43:51] Nathan Wrigley: I just asked.
Can I just interrupt though with the show more block? The way I read it was that you can put blocks. Inside the thing that's being shown more of. So I could put like completely hidden paragraphs. So it's not just truncating, I don't know, 200 characters or something and you click show more and it just shows me the rest.
I could have images and paragraphs and headings, whatever else inside the bit, which is shown when you click the show more.
[00:44:19] Kathy Zant: Yeah. So it's a show more, it's more black and then you can nest things inside of that show more and lay it out. However you'd like it to be. You can fade there's a fade out option there too.
And this is all in the free cadence plugin that's available on the
[00:44:33] Kelley Muro: repo. Th that could be like super powerful for like landing pages for you don't want to necessarily, maybe you don't want to pay wall but you do want to add something and you can have the show more give you maybe an email opt in and then shows you more or something.
I am just thinking some ideas off, right now, like this actually could be really awesome. I think that's a great new
[00:45:00] Nathan Wrigley: feature. Especially on mobile where you're trying to hide quite, you potentially want to just really squash that page down to the minimum possible. And if you're interested and curious, you can show more and in rather than going off to some sort of other page where, or I don't know, some sort of modal, it just expands it and fades it.
[00:45:16] Davinder Singh Kainth: And Y yeah it's got a lot of potential.
It's that stability feedback for that, because things do get that kind of good
[00:45:27] Kathy Zant: point. Yeah. Our developers are really accessibility. Aware. And actually we have a, quite a few users who develop sites and use screen readers as well. So they give us a ton of feedback.
I'm not quite sure I'd have to look, I'd have to check with them and see, but I know that they, if there is ever an accessibility issue that we
[00:45:50] Davinder Singh Kainth: do tend to score down on assessability. Yeah. That's
[00:45:53] Nathan Wrigley: true. Yeah. Yep. Dynamic lists block didn't cover, but now you can you can't see.
Sorry. Yeah.
[00:46:03] Kathy Zant: So let's say for example, you have Blogs blog posts and you have tons of different categories and you're, you want to show the category like in a pill perhaps, or you want them to limited with the pipe, that type of thing. You can create a dynamic Le list block in a template and basically pull anything that's got a taxonomy that you can access with cadence including the blog categories and list those perhaps underneath that If that's what you wanted to do.
So there's tons of stuff that you can do. You can list them horizontally, vertically, however you would like to list them. So this is in the cadence pro.
[00:46:46] Nathan Wrigley: Okay. So that one's a pro one. And then finally the metabolic support. I confess I'm not a user of Metta box, but my understanding from those people that do use it is that it's every bit as powerful ACF, it feels like ACF is the first mover.
In all cases, when anybody's developing something for for custom fields, it feels like you, you fix it for ACF first, and then you go around and figure out all the other bits and pieces. And I think. You've done ACF. You're just moving on and filling up the gaps. Okay. Yes.
[00:47:17] Kathy Zant: We've had enough feature requests from users that metabolic so is important to them.
So we've added this is a part of the cadence pro. And if you are using that a box, do you want to see how cadence can work with it? There's a training actually happening tomorrow that Ben Renton or that founder of cadence is going to be doing with the I-Team spokes. So
[00:47:38] Nathan Wrigley: the show that actually quickly I've got it on here, Ben, like you say, the founder one hour and Ritner one hour.
This [email protected]. It's called how to publish dynamic content with cadence and Mehta box and it's on. Tomorrow 19th at 1:00 PM central time. So you can go to the page that you see on the screen,
[00:48:05] Davinder Singh Kainth: the metal box thing do you have support for ACFN metal box now? Are you planning to add 4, 1, 4 pods?
Because that is also very popular
[00:48:12] Kathy Zant: option. Yeah. I am not sure where that is on the feature list, but I'm sure it's coming. We just we hit what users are really asking for. Our developers are very user focused. They do support with users. We're very customer focused and if there's enough noise, they definitely do.
[00:48:36] Nathan Wrigley: Yeah. Okay. That's brilliant. Just another thing from the cadence team. So we already heard that on the theme side, there's some training about Metta box and cadence. Let me just. I'll just leave that modal there. This is something which is happening in the UK, at least anyway, it's happening on Wednesday, but my understanding is it's happening quite late or early.
I don't know, but it might be tomorrow for you, depending on where you are. This is creating dynamic sites with cadence themes and blocks, WordPress operations. Basic somebody called Steve B. I confess, I don't know what the B stands for, but a, this is another event. Is a meetup. Do you to just very quickly tell us what this one is.
If yeah.
[00:49:16] Kathy Zant: So it's the New York city meetup and I'm going to be teaching basically the same type of training that Ben's doing with metal box. I'm going to be doing with advanced custom fields tomorrow night. So basically just showing how cadence templating works with advanced custom fields so that you can build out, I'm going to do just like a staff listing, something pretty simple.
We have a actual guide and the cadence site and one of the blog posts recently. So if you go to Caitlin's blog, you can see basically how to do that. If you don't want to sit through a training, it just walks through how to do it, but I'm going to do a live demo of how to do templating with a cadence and advanced.
[00:49:54] Nathan Wrigley: Thank you. So there we go. That's a lot of stuff happening at cadence. A different variation on the same theme is stackable. The stackables got a really nice update this time around they've made it so that essentially, if you use one of their blocks and you style it and you get it just right.
And the example, which I think is a great one to use. Pages is a bottom and you may not be able to see it if you're just listening to the audio of this, but essentially they've added some kind of hover effect where the button grows and they've added some background and so on.
So basically the bottom has been customized and being able to deploy that bottom across the website. Yeah, sure. You could probably copy it and save it in various different ways, but having the ability to save that as a default so that every button from that moment on will begin its life looking just like that one.
I think that's a really cool idea. So that's what they've done. So you create a button, create a, whatever it is with cadence blocks, and then you click the three little button, the three little dots in Gutenberg and you save it simply as a default. And from that moment on every time a new variation of a button is created, and that could be a button inside a group block, basically, wherever a button is.
It will look like that. And then you can modify it beyond that. If you want to change it, it doesn't affect buttons that you've already created. This is not about hoovering up things that you want to change. Site-wide this is everything from this moment forward. And in the UI that we're seeing, you can see there's an option here to set a block default for all of there.
So we can see things like accordion block, quote, call to action, all of their blocks. You can then set a default on the site. I just think that's such a sublimely cool time-saving idea.
[00:51:47] Kelley Muro: Yeah. I love that idea. I think that there's there's a couple of things that are coming out like that are being, that are pretty creative in terms of these easy design features and you're saying Nathan, that you wouldn't be able to say I added a hundred of those buttons, but then if I wanted to edit them all to be, red instead of black drop shadow area, it doesn't globally change styles. It's
[00:52:16] Nathan Wrigley: they said right at the bottom of the article, obviously the article is about promoting the new feature and what have you.
And then right at the bottom to to do, I can't remember where it is. They make that point. Where's it gone? See if I can find it, but I can't, you can manage all the children know somewhere. Okay. Here we go. Our limitation, however, is that the default styles won't work retroactively only newly added blocks are affected.
So blocks that are you already used in other parts of your site will not be effected. That would be a sublimely cool thing. If you could just go and, Hoover them all up from all over the place, but as their individually. Completely unrelated. It's not like a reusable block or anything.
It's just a block. And so no, it doesn't do. That's the best
[00:53:05] Davinder Singh Kainth: implementation would be like, if you can save, variations of button styles to style and you can change those from one screen and it updates from the whole website. And that would be like, I do the same thing, but I do it via CSS, like a button style and add that class.
And it automatically adds the styling to it so that you don't have to update all the, and you can teach clients like you just have to select the style for the button and you're good to go. So probably cadence can add one.
[00:53:34] Nathan Wrigley: Yeah, I'm seeing Kathy script writing down some notes as we speak.
[00:53:38] Kathy Zant: I was actually on there's a cadence community on Facebook and somebody had actually started up a crowd with pitchforks, I think heading over to the feature requests to put in their votes for this to be added to cadence.
This is really handy, I think, especially for people who are developing sites for other people to create specific functional styled. So that is that users who are maybe not as technical or design focused and just want to put a button wherever. Here's your button. This is how it's going to look and feel.
You don't have to style anything. You don't have to do anything. It's just there for you to really empower people who are working with the site, but might not be thinking through all the design implications.
[00:54:21] Davinder Singh Kainth: Yeah. Yeah. It would be very easy to say four or five button variations and whenever clients make something, they can select any of them.
And if it's red and you want to make it blue, just go. As a developer, you can just go to the screen and just in the red to blue or whatever color. And it automatically updates it. Little bit of CSS. That's controlling everything. I do
[00:54:40] Nathan Wrigley: like the idea. I'm just imagining how the UI for that might look Davinder where you were saying that let's say that you want, I dunno two different accordions.
One, one red, one blue. Yeah. The idea of duplicating this accord. Styling some sort of duplicate button and then renaming this to blue and then red accordion or something. Yeah, just add
[00:55:00] Davinder Singh Kainth: a new screen sake, old style design or whatever, and just add a new accordion. No data needs to be added, or it adds a dummy data and you just dial it and save.
It says style accordion style one. And when you go to your page template and you add an accordion and in the settings, you can just add the options, select style accordion one, instead of selecting, you can either select the predefined style that you've done at the styler, or you can just use the standard options.
So it can be either way that would be the most neatest way without
[00:55:33] Nathan Wrigley: confusing people. Yeah, that's nice. Anyway, stackable, congratulations. Really nice feature. The the ability to save defaults of all of their different blocks. So that's rolling out, I guess 3.3 0.0. Maybe that's already out and about, but If you use it.
[00:55:51] Kelley Muro: I think that there's some other stuff coming out in core, or maybe it's a up and coming with six, I don't know. But there was patterns too. I don't know if you guys saw that yet. That kind of reminded me of that kind of you, you can pre-state that button with stackable that's I think that's a similar to what patterns will be.
Have you seen that? Where you can create pre-made layouts, you register them and then like community or whoever else wants to just like. Select these predefined paths. I think we'll see a lot of that too.
[00:56:18] Nathan Wrigley: I think so.
[00:56:21] Davinder Singh Kainth: I don't like, I don't know what others thing, but I really don't like pattern stuff when you're building clients.
It's like fancy gallery of things. But when you're building a client side, you need to design a proper, you and, proper, you just can't randomly pick four or five patterns and your website is done. Obviously there are few people who do that, but really
[00:56:42] Nathan Wrigley: W we had featured on the show a couple of weeks ago and it's just the beginnings of things.
Does the pattern creator it's just called. Pattern creator, but I keep appending tool to the end. And it's just the beginnings of that. So you'll be able to create your own patterns and save them. And there isn't an idea of a cloud or anything like that. It's true.
[00:57:03] Davinder Singh Kainth: Still respond more to full blown templates.
Like I was just checking out a cadence. Template. And it looked really good. It was like full blown site. Like you just have to install it though. The only thing I didn't like it, you couldn't preview that template on the main website. Hopefully you can add a template browser
[00:57:21] Nathan Wrigley: somewhere.
Okay. I'm scribbling it down. As we speak going on the list. It's going on the list, even though
[00:57:27] Davinder Singh Kainth: I'm not a cadence. If Kadence user, but I do get people complaining. Like I couldn't see this on their main website. You said it's really beautiful. Where is it? So I sh I'll show you the hidden URL. I don't know why they're not saying
[00:57:40] Nathan Wrigley: hello to comments coming in.
We should just probably highlight a few of these. Don't know if now is the time for Davinder to comment on this, but Cheryl co says, great panel would be curious to hear the vendor's thoughts on the future of themes, builders, blocks, and pattern Mexicans.
[00:57:58] Davinder Singh Kainth: If you're using Astra, stick with it, generate, press take with this cadence trigger, don't go with that false editing.
The madness. If you're building client
[00:58:04] Nathan Wrigley: websites, there you go. Very pithy. I like it. Automatic CSS says John. Shove, sorry about the butchering of the surname. Automatic CSS has been a game changer for me, helps me to keep psych super consistent. So like utility classes, I'm guessing you just give it a style of red, big round or something like that.
And you're away to the races. That's great. New messages. What have we got WP launch if like Cod throw in the comments now loving this discussion. Hey gang loved this discussion. I'm finding the biggest issue is that there's too many controls, hidden in too many spots across too many overlaps. Block plugins.
And then most of them don't accurately display and responsive preview. This means that reverting back to CSS and using responsive inspector tool has now become almost mandatory to make progress. It's like we had to go back to 2011. Again, the ultimate goal is what Kathy suggested. If we see quite a essay you're doing here.
Thank you. Basic, simple, universal starting points that just did things that most people want need across all things. It would give us a standard base. Cheers Spencer form. Yeah, that's cool. Thank you for writing all of that. I will write a reply and put it in the mail.
[00:59:26] Davinder Singh Kainth: And I bring to the WordPress has a garden and he can't find his favorite flower in it. Yeah.
[00:59:34] Nathan Wrigley: The way you described that. Yeah. Automatic CSS for oxygen. We haven't spoken about oxygen for a while for the oxygen builder for now. It will be coming to Gutenberg in the future. Okay. All right. We went off piece slightly there with the comments, but thank you for making them.
Okay, so that was stackable. Next one is going to be this back to the Tavern this time, Sarah Gooding. I didn't actually put this piece in. Davinder wanted to mention this one. I think it's an important thing to mention. So here it is. It's called WordPress performance team puts controversial web default proposal on hold.
After critical feedback. Web P is a Google I believe standard for squishing images and making them smaller than ever before. It was going to go into WordPress. Now it's not what's going on.
[01:00:19] Davinder Singh Kainth: A few reasons, firstly, it doesn't have a universal browser support. There are few browsers who actively do not support it that well.
And the main reason is it's going to create copy of every single image. In a VIP format and it's going to fill up the disc space of a lot of users who are on not on like big hosting, whenever you upload an image, it automatically creates three versions of it. So one image is equal to four images.
Now those four images will be replicated into web format. So it's eight images. It doesn't make sense, honestly, because there are other tools to asset. Most of the people who have image intensive websites, they automatically use, things like short pixel and WordPress compress and other, specific things to optimize.
So I don't think so. It's WordPress is ready for this format and it's from Google and go, you know how Google is like Google, just throw in things and see if it's getting adopted. And they just scale their own baby after that. So that's how it is.
[01:01:19] Nathan Wrigley: There's a nice comment on the page, actually.
I don't know who made this comment. It says here Victoria, now, Gordon E I'm sorry, Victor. He says, this is not just about image formats. You're going to drastically increase this space usage by generating more images is exactly your point. And then right at the bottom, this directly affects hosting costs.
It will cause a lot of billing issues. If, I guess if you've got a website with no images, go for it, have all the web PS, you can manage zero, but yeah, you're right. I assumed that when the implementation came along, there'd be some sort of toggle. Like I w I want web P I do not want web in terms of browser support, I think we're nearly there.
Aren't we, I bet some Googler somewhere could figure out exactly where we're at. I think 9% of all browser. But this
[01:02:08] Davinder Singh Kainth: blows the territory of core and what should be handled by plugins right now, website optimization should not be part of core, right? It has to be, again, it's like that 90 10 debate, but there are plugins who does website optimization, not just for the overall CSS and JS, but even for images.
And all those short pixel and other tools, they let you generate web format as well. So the functionality is there and it's not going to be used by measure because majority people don't even know what VIP is, right?
[01:02:37] Nathan Wrigley: Yeah. Yeah. That's a good point. Okay. We're gonna, we're gonna move along. Kathy, so that was Devindra's piece.
We have this thing like pick of the week where into our show notes, people throw stuff that they thought was interesting. So that one was defenders. This next one is Kathy's. If I can find it, there was a sort of security thing, which came across everybody's emails. I'm sure this week it was element.
We're looking at the Sarah Gooding piece on Tavern, the Tavern, just killing it on this episode today. I love tough. And and this is elemental 3.6 0.3 patches, critical remote code execution, vulnerability. And you have, you want it to say something about this? Kathy didn't hear the way it was communicated and so on,
[01:03:19] Kathy Zant: right?
Yeah. I, I've spent a lot of time in the security space and this coupled with the story about Atlassian, which I think you're going to bring up next, but it really underscored to me how important it is for plugin developers for. WordPress core for anybody who is developing software, things are going to go wrong.
There's going to be bugs. There's going to be service outages. There are going to be problems. And this really underscored to me how important it is for anyone who's developing software. Even if you're an agency and you're dealing with your clients, how do you communicate to them? When something goes wrong.
So ELA mentor in their change log, didn't really underscore how important this vulnerability was and how critical it was to update as soon as possible. So there was some in the Tavern article, there was some discussion about that, and I felt that it would have been better if elementary was more proactive.
When the patch came out to communicate to their users, how critically important it was for them to patch rather than waiting for a security vendor to write their proof of concept documentation. So communication in software, in business is so critically important and I thought Elementor could have done a better job in communicating this vulnerability, being patched to their users.
Just, it just flew under the radar until the article was published with.
[01:04:48] Nathan Wrigley: So this has a CV SS common vulnerability scoring system, which is a market of 10. Basically. If you get a tenant, you are literally running around, putting out fires. It's horrible. In fact, I don't know of any tens. I can't think of any tens off the top of my head, but it's total calamity.
We're all dying. And this is a 9.9, which is critical. And so this is about the communication. Are you saying that the communication, the way that they alerted their users to it wasn't emphasizing the describing the alarming nature of this, that it was more modest that the language that they used, right?
[01:05:24] Kathy Zant: It was, it just I tried to tone down the severity of the problem. And I felt that this from ELA mentor standpoint, necessitated a strong, stronger wording in the change log and perhaps even an email out to their customer base to let them know that a patch was out and that they needed to take action right away, rather than waiting for the security vendor word fence to write about it.
I felt that I, and actually I would like to encourage more people in WordPress that if a bug gets patched, that you are very proactive, that the software's about trust, right? We want our. Our customers to feel good about our software being in their digital home. So when there's a problem, just being really forthright and having those hard decisions or those hard conversations as quickly as possible, rip the bandaid off, just get it out there as quickly as possible.
Makes the most sense. It helps everyone in the community communicate to their stakeholders easier, faster and better.
[01:06:28] Nathan Wrigley: Yeah. I guess if you've got a plugin with a 9.9 score and you have two installs maybe it's not such a concern, but if I would venture to say the element or now is right up there in the.
Half dozen in terms of numbers, million, 5 million on the Tavern article, it says elementary is installed on more than 5 million WordPress sites. And so I suppose that would require a different response than Nathan Wrigley's useless plugin that doesn't do anything and has a 9.9, but nobody's installed it.
You'd probably be fairly laissez Faire about it. Cause it's me and my son that have probably installed, but this one it's big and a 9.9 is big. The article explains the bits and the pieces, the actual vulnerability and how it could be leveraged. So maybe go and check that out. But in that, Kathy, you mentioned, I had not heard of this.
I don't use Atlassian products at all. I'm not one of them. No doubt. Millions of people do. So should we just move on to that one quickly? This is over at the pragmatic engine. Dot com which I'd never heard of. This is I'm probably gonna look into this some more. What I read this, and as it was, the more I read of this article, the more my jaw opened if I was in Atlassian customer, I think I'd be definitely getting the pitch fork out.
Tell us what's been happening over there this week.
[01:07:58] Kathy Zant: So they were going to run a delete process to delete some data, and that delete process deleted a bunch of customer data that wasn't supposed to be deleted and numerous, very large organizations. W we don't use JIRA large organizations use JIRA and build entire infrastructures of operations upon Atlassian products.
And. The news of this just trickled out. There was no communication from any large stakeholders at a LaSeon of what was going on. I read this article on my phone and I don't actually, I wasn't even working. It was just sitting like watching my daughter ride her horse and I'm reading it and literally having stomach cramps, because it was just so horrifying to me.
Not only if I was accustomed, Having this kind of experience because who uses Atlassian products, these are it people. These are people who within their organization have to say, okay this is the best solution. We've investigated, we've done all of our due diligence and this injera is the best solution for our organization.
And then to not have any communication from Atlanta, from Atlassian of what actually had happened and what was impacted and how their organization was suffering because of this. And then having to go to like stakeholders of a CEO and explain to them what was going on in operations and why everything had ground to a halt was just horrifying.
I felt like a dull ASSEAN could have done better communication. Obviously there's some lessons in terms of, make sure that you have backups and that you test your backups. There's a number of lessons in this, even though it's a very painful read. I think that, those of us who run WordPress sites, WordPress has really mature.
And we, it's not just, mom and pop shops putting together WordPress sites anymore. It's in the enterprise. And so those of us who manage a number of WordPress sites need to be aware of these types of impacts what can happen if you aren't communicating with stakeholders, what happens if you don't have your backups in order?
And just, it's just a cautionary tale that I thought was important for people to get some lessons from, it's
[01:10:19] Nathan Wrigley: Like a nice piece of journalism as well, because it's got that feel of like laying out the timeline of what happened day one, this day two, and apparently up to 800,000 people which is not a small amount of people were affected by this.
And it all boils down to the fact that they just kept quiet. Really. They have this large amount of problem, large amounts of problems. And it was like, I'll tell you what, if we don't say anything. Nobody will notice. There was 800,000 people. They're probably not using our product anywhere. Let's just see if we can keep quiet about it.
And of course the silence becomes deafening and boy I'm actually quite surprised I hadn't run across this story in the mainstream media, because it's a big box and it's a big company, but anyway, here we go.
[01:11:11] Kelley Muro: Maybe that's why it wasn't in the in the mainstream media.
[01:11:14] Nathan Wrigley: And they're all using.
[01:11:17] Kelley Muro: I do wonder like w with the elementary and even at Lassie and like I used your every day I want to know what the conversations are, privately like with their team, maybe it's just, maybe it's the executives and like a few developers or something like, cause I could imagine that there's a good chunk of fear around oh no.
What will people think? They'll think that we're a bad developer, a bad product. So we'll lose customers, but I think like when you're really upfront, like I think Shopify did a good job. I think they had, what was it like the log for, there was a log for vulnerability and it was really, it wasn't a Shopify specific problem.
It was more like a, some Linux server problem. I think, I can't remember exactly like they were pretty upfront about that, which it may have been easier for them to be up front about it because it was like, technically not their fault. But I think that like when you don't live in that fear and just like hope and just hope that I think 99% of the people are going to be like, we understand like things happen.
Like I think who said at Robert here in the comments is saying like software, won't be perfect. Look at windows, with Microsoft. Like I think most people understand that, but there's like some underlying fear. And I wonder what those conversations are like, because like I'm wondering, say north commerce launches, we have some.
What would I would be afraid to say something because I would I don't want people to, think that we're a bad product, but I think ultimately like you, you just have to be up front and then it's like, Hey, we were on it right away. Let's, double-check everything. That's good for you on your end.
And then just move on. So I, I.
[01:12:58] Nathan Wrigley: I think the worst possible scenario though, is when you castrated yourself, if log for J you had nothing to do with that. Nobody saw that coming, everybody scrambled around and lots of things broke, but you can get it, it's not, we, it's not us. And also if somebody hacks your service or infrastructure, again, it's not us.
We, we, we really didn't know this thing existed, but when LaSeon delete that own customer's data and then can't recover it in a timely manner. That's so toxic that it just makes you think, no, there's only one way to deal with this. It's like full prostration. It's oh completely prostrate yourself.
And admit, we did this terrible thing. Forgive us with sorry. Yeah, the opposite. I'll tell you what, we'll just go and hide. We all hide behind that rock for 14 days. Nobody will know. And we'll get,
[01:13:58] Kelley Muro: if I close my eyes, no one can see.
[01:14:01] Nathan Wrigley: Yeah. It's the little bird in the nest. When you approach it closes its eyes and that you'll go away because I close my eyes.
Anyway, that's a fabulous story. Go check it out. It's over at the pragmatic engineer, which looks like a thoroughly well-researched and written news organization. Okay. We've got a couple of bits towards the end, non WordPress and stuff. Just before that. I threw this on Kelley. He didn't come with this intention, but I thought as quite a lot of the people watching this have perhaps not heard of Kelley's product north commerce.
I thought we'd give him a few moments to just shout about it and yell about why it's cool. As I said, he was on the podcast earlier. Probably just Googled WP builds and Kelley or north commerce. You'll find it. You can hear about the episode, but that was several months ago. So I expect a lot's changed north plugins.com is the URL that you want.
Why Kelley? Why did you take on woo commerce and already well-established tool? What madness is this? I know,
[01:15:04] Kelley Muro: right? Like the most established, really I say the most, the sandwich, like really the only e-commerce solution. For WordPress, let alone, powering millions of websites, I think.
And I think what we've talked about set it up perfect too, because we have so many transitions to no code tools within WordPress, with the new full site editing with drag and drop builder with Gutenberg and with all these other cool tools, like even coming from cadence and others.
I thought, you know what? I think there needs to be a more, no code centric solution for e-commerce with WordPress. I think like we need to do some things different and I've built a lot of e-commerce websites. We've done a lot of optimizing to scale these stores and it's like, It takes a lot of work and you have to know, you have to know a lot of specific things, to to make it work.
And so I thought, Hey, you know what, let's let me do some research and will what I read some, create some mock-ups and we'll see what we can do. Some of the ideas within our still smaller community at the time was very well received. And so since last time we talked to Nathan, we've come where we basically finished the core infrastructure for north commerce.
So that means how our database has set up all our custom tables how our API works, both as a rest API and like the server side version as well. And And so we're pretty much ready to launch here, our MVP in the next few weeks. And and so I'm excited. I could talk about it for the next three hours, all about our cool structure for our API.
And I think that a lot of people will be, I hope pleasantly surprised with the tools that we'll give to you guys in terms of rendering data on the page, showing your products, building, being able to build custom components to, to show different than. Products or categories or whatever you want.
And then and then coming shortly after MVP, we'll have our own little like micro builder and that's our big NOCO tool that we'll have. So it's still going to be compatible with every theme or or current builder that you use. But there'll be a builder just for the e-commerce components that you'll be able to use, like on the backend.
And then you'll, that'll generate a short code and then you can copy and paste that short code wherever you want that particular component to render, whether that's, a product collection cart, page, checkout, page, whatever.
[01:17:56] Nathan Wrigley: The, because it's so new, your you're still on the lookout for kind of what you've got to waitlist, which there's a bottom row at the top of the page.
Are you still in communication with people, have you got like a Facebook group going on or some sort of group somewhere where you're oh, it's slack. If I remember rightly yeah, but you're still on the lookout for feedback actively looking for suggestions and so on, which is that period over or are you still
No.
[01:18:24] Kelley Muro: That's, if you if you want to scroll down to the very bottom, you'll see there's a button, a little button on the footer that says discord and that's you can join that. It's discord is I think it's traditionally was for gamers, but it's now the more communities are being built on that and we can chat live, so you can take a look at things.
Request features there's different channels and stuff like that. Yeah, I'm looking for feedback. I'm looking for kind of use cases, whatever one, I'd love to learn as much as possible. And I'm always in discord talking with everyone. So if you guys are like, what the heck are you doing? Let me learn more.
And we, then we chat in there and I'm pretty active there. So I was wondering. Communicate with you guys as much as possible. So if you want to join discord, we'd love, I'd love to have you, and we could chat,
[01:19:10] Nathan Wrigley: when I'm not gonna be able to read that out, cause it's like a gobbledygook URL, but it's, go to north plugins.com.
Scroll to the very bottom right at the bottom is the word discord amongst YouTube and Twitter and so on. And you can find that, but very cool. Thank you. No doubt. I have this sort of slight feeling that we're going to be talking about north commerce in the future. Some more, but thanks for coming on and talking about that.
That's great. Okay. Some completely new. Totally unrelated to WordPress, he stuff, just some silliness. So you know what? I don't even know what to say. You get so rich that you can just, you can put, you can reinvent the automobile industry. Basically. Single-handedly, you've got like satellites in space, which are going to upend the way the internet is provided across the planet.
And some point you probably just get a bit fed up. So he's just saying, what else can I do? I'm just, I know what I ain't going to buy Twitter. That's what I'm going to do. Cause it's not quite where I need it to be. So this is the news that you've probably seen it. Elon Musk was. Getting a load of shares and then it was offered a seat on the board and then he was not offered a seat on the board.
Now it seems that he's that he's actually, they're actually going to actively prevent him. They're going to make, they're going to make their stock worthless in order to prevent it. But I don't quite understand how that whole process works and why they would do that. But there was something in the press the other day about stopping him at all costs, but just what, how, no, please don't sell Twitter to to, to Elan.
I love Ilan. He's great, but I don't think I want Ilan in charge of Twitter. Do you?
[01:20:57] Kelley Muro: There's a mixed bag, I think for maybe for all of us, but I think it's it part of me also wants to believe that like Elon has no true intense sub-I and it's this huge huge. Floyd to, have countless articles written about them and oh, and by the way, Texas, our Texas Gigafactory just was was just completed and X, Y, and Z is coming out.
And so I truly wonder, but I think it sounds like he's some sort of free seats, free speech absolutist and and wants to make some big changes with Twitter. So I don't know that would be, I don't think it will happen, but it would be. Interesting to see how that played out, use straight
[01:21:45] Davinder Singh Kainth: or free marketing.
So he's just doing that. He's
[01:21:48] Nathan Wrigley: doing it seemingly well, you might say yeah.
[01:21:52] Kathy Zant: What he did last year with there's like a cryptocurrency called dovish coins. He like skyrocketed the price of doge coin and drove people in saying, doing all kinds of, it's all fun and games and yeah, it makes great headlines and stuff, but there's, there are some serious business concerns.
I laugh at it.
[01:22:15] Davinder Singh Kainth: Just tell him propose, like not Gomez is better than .
[01:22:20] Nathan Wrigley: Yeah. Kelley, your task for the next week. Elon Musk with his 9 trillion followers on Twitter to mention north Gomez. Now, I guess I find peculiar about it is. I 10 years ago, I thought Twitter was a bit of fun and I am terrible at using Twitter.
I genuinely don't use it, but everywhere I look Twitter is being used by as the conduit of getting the information out. So it could be the BBC publishing things. It could be the, POTUS has we know how that went. There's a Twitter handle for everything and everybody pushes stuff out.
And I think it's, and don't Congress keep a copy of it all so that we can look back and see what's gone on. It almost feels like it's the record. Now the record of all stuff in real time is happening on Twitter. And it almost like a utility. It feels like it would be a shame to let it go into the hands of somebody who is prepared to play.
Bit devil may care with it all, somebody who's prepared to say I'm buying loads of Twitter and then maybe not buy loads of Twitter and inflate. A cryptocurrency just seems it's maybe too important. Maybe that's me. But then you get to play it. Yeah. Okay. That was that.
I'm glad that we all didn't have any thoughts or disagree passionate debate. So that was good. Yeah, they, this one came Davinder did you drop this one in? This is extremely cool. We're back on WordPress. I apologize. We stepped out and stepped back in here. This is extreme. How did I not know about this?
This is WP campus. They're learning library. So it's WP campus.org forward slash learning forward slash library. It looks like there's a forward slash in there. It's the most gigantic resource of almost everything you could possibly ever want to do. From there, they're online, real world events, stretching back decades.
Maybe not decades, but years and years. So Devindra where you just bringing this to our attention because you just discovered it
[01:24:34] Davinder Singh Kainth: even I'm not sure because someone submitted it on my site or even tagged me somewhere. So it was new for me. And when I clicked on it, it's really, I didn't know about this, just like your reaction.
And so I was browsing through some of the topics were really interesting. So you need to find a few weekends to get through a few topics, selection, and then watch them. So yeah, very kind of awesome resource for some sports specificity, for those people who love to consume and learn all that.
[01:25:01] Nathan Wrigley: Yeah. The topic range is enormous.
So there's an accessibility. Something that privacy object, orientated strategies graph, QL, ethics, crikey. I thinks collaboration obviously there WP campus that focuses higher education. So there's a lot of stuff about how to create a great faculty website, which I guess is fairly important. Just everything, just all the things on this website.
And I love it when I stumbled across something like this. Cause this work went into doing this over the years and just massive congratulations for finding that one. And for the guys putting that together, WP, campus.org forward slash learning forward slash library. And we'd like a minute to go before the deadline.
I'm going to throw this one out. I love this Spotify. We all know Spotify and what they do, they're going to be bringing live audio shows to the main app. Apparently they had such a feature, but it was in a companion app called greenroom, which I've honestly never heard of. And they're gonna, they're gonna make it possible for people to do live audio, obviously.
Yeah. Doing all the time. And I really liked the idea of live podcasting. The minute we do it on platforms like this which goes out to Facebook and Twitter and so on, but having the ability to tap into that audio only selection of people through Spotify is I think sublime, we call on a pivot, which I looking back from this day, I have no idea why they didn't do this multiple years ago.
It just seems like such an obvious pitch. I'm guessing the idea is live concerts. I'm presuming it's about music and not about podcasting, but I would fully show up and listen to live concerts. Yeah,
[01:26:55] Kelley Muro: I would watch 'em. I would listen to word camp, your word camp Europe on Spotify like this. Yeah, I think that would be awesome.
I think half the time, if we're streaming something I'm like mid day working or something, but I can still listen and not have to look. I would, and I'm always on Spotify. I think that would be awesome. So like some of these seminars I think, would be so
[01:27:16] Nathan Wrigley: cool to have. Yeah. It's just such an obvious sort of pivot.
Isn't it? I just never even thought about live audio, particularly, it's all about the video, but maybe we're about see a change. Anyway, there we go. That's the us, the bits and pieces that I've got for this week. Did I miss anything? Or if we have we, we wrapped it up. I think. It was a great conversation.
Yeah, it was nice. It was good. Now what you don't know, Kelley is the slightly embarrassing thing that I'm about to subject you to, which is that we all have to wave because every week I get like the jazz hands wave going on and all the guests wave at the same time, that becomes the featured image.
So on the count of 3, 1, 2, 3, can we all give us a little wave? Davinder come on. Davinder there we go. That's it. We've got it. Yeah. Get yourself right in the middle. And we've done it. Thank you. That was humiliating for all of us. I realized, there we go. Thank you for very much for joining us, Kelley.
Muro. Thank you very much. and thank you, Kathy. Zant we'll be back next week with some other people. I can't to remember who they are, but there'll be smashing just like this week's episode. Thank you very much. We'll see you again soon. Bye.
Support WP Builds
We put out this content as often as we can, and we hope that you like! If you do and feel like keeping the WP Builds podcast going then...
Thank you!